Domains and plugins and hosting, huh? CMS and DNS and SSL, say what now?
Overwhelmed by the barrage of acronyms and technical terms developers are constantly throwing out there?
We hear that.
Web developers definitely have their own language—one that’s pretty intimidating if you’re not in the know. But once you understand the basics, it’s really not so bad. No, seriously. Turning web speak into normal human English isn’t as difficult as you might think. It’s just a matter of breaking it down, one jargon-filled definition at a time.
Here are some to help get you started.
Website Terms & Definitions
- Admin Dashboard: Sometimes referred to as the “back-end” of a website, the admin dashboard is where you log in to a content management system (CMS) to make edits to a website. Most WordPress website admins can be found by typing the URL plus “/wp-admin” (i.e. https://domain.com/wp-admin).
- Accessibility: This term refers to functions on websites that address the user experience of people with disabilities. The American Disabilities Act (ADA) requires that websites provide accommodations for disabled users, such as the ability to navigate the site with a keyboard (if they can’t use a mouse), alt text on images (if they are visually impaired), and more.

- Cache: Files that are cached mean that they have been saved/stored to load pages faster in the future. Browsers have cached files, as do content management systems, servers, and more. Being asked to “clear your cache” is a standard request when troubleshooting bugs in web development, so be prepared to hear this at least once! Learn how to clear your cache in any major browser here.
- CMS: A CMS or ‘content management system’ is a software platform that helps you create, manage, and modify content on your website—without having to code it from scratch. Or code it at all. Like seriously. Content management systems handle all that backend infrastructure stuff so you can focus on the forward-facing aspects of your site.
- CTA (Call to Action): A CTA is an area on a website where users are prompted to take action. These are typically buttons, but can also be text links. Your website’s primary CTAs should always be featured prominently (like the “contact us” button in our main menu!).
- Design Set: A design set is a website’s equivalent of a decor collection you might find at a home goods store. It’s a library of design items you can use to spruce up your site. Unlike many templates, which typically feature full-page layouts with less flexibility, design sets come with tons of options, so you can “mix and match” your own layout.
- Domain Name: A domain name is a unique name used to identify the location of a website on a server. In plain English, it’s the text you type into a browser to reach a particular site. For example, the domain name for Digible is ‘digible.com.’ We welcome you to type that in as often as possible.
- DNS: DNS stands for Domain Name System. It’s the fancy schmancy back-end network that converts website domain names (aka the things that humans can read) into the numerical IP addresses that computers need to access those sites. DNS is basically an online phone book. (Remember those?) It’s the system the internet uses to get us where we need to go.
- Favicon: These are small images associated with individual websites – typically a company’s logo (or part of the logo). This can be found in your browser’s “tab”. Check out ours at the top of your browser (or in this screenshot) right now!

- Footer: The section at the very bottom of every website page is referred to as the “footer”. This often contains contact information, social media profile links, copyright information, and other quick information that users may frequently look for.

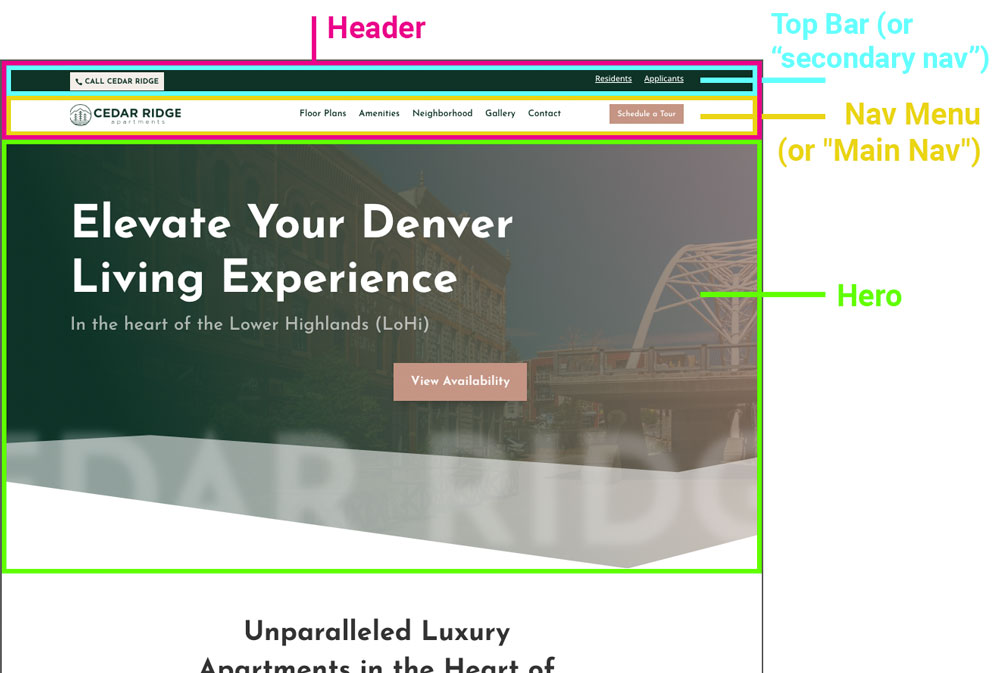
- Header: The top portion of a website that contains the main menu, secondary menu, and any other items that appear at the top of every page. (See the “header vs. hero” graphic.)
- Hero: This is the very first section of content on a web page, directly under the header. The hero is meant to give the user context for the information that they will find on the page. Most often this will contain a headline, a subhead, and a CTA. (See the “header vs. hero” graphic.)
- Hosting: In order to get your site online, you need to save (or host) your files on a server that’s connected to the internet. Hosting service providers, as you might imagine, do just that. They store your data on their servers, so you don’t have to purchase and connect to your own.
- Hover State: On desktop and laptop machines, when you place your cursor on top of an item that is hyperlinked, there is often some sort of visual indication that the item is a link. A button may change colors, the text might appear bolder, or a color overlay might appear on an image. These changes are called hover states, and they are meant to encourage the user to interact with them.
- IP Address: An IP or ‘Internet Protocol’ address is a unique identifying number assigned to each and every device that’s connected to the internet. Think of your IP address as the digital equivalent of your apartment mailing address. In other words, it’s the place to which the internet knows to send your emails, data, and very important cat memes.
- Landing Page: Often confused with the homepage, a landing page is a standalone web page, typically built specifically for a particular marketing campaign. Pro tip: if the page wasn’t built for a specific campaign, then it’s safe to assume you should just refer to it as a “web page”.
- Main Navigation/Menu: Typically found at the top of a website inside of a bar, the main menu contains the logo and other primary navigational elements. The terms “main navigation”, “main nav”, “main menu”, and “primary nav” can all be used interchangeably to identify this part of a website. The items in this bar are sometimes referred to as “parents” when there are “children” pages underneath (i.e. a dropdown menu that appears when you hover or click on a primary item). See the “header vs. hero” graphic.

- Plugins: A plugin is a bit of third-party code that extends the capabilities of your site. Website plugins can be used to change visual elements, add extra information or functionality, or smooth out integrations. When you’re using a major CMS like WordPress and you’re looking to add some special feature or function to a site, 9 times out of 10 there will be a plugin for it. And if there isn’t – you can hire someone to build it!
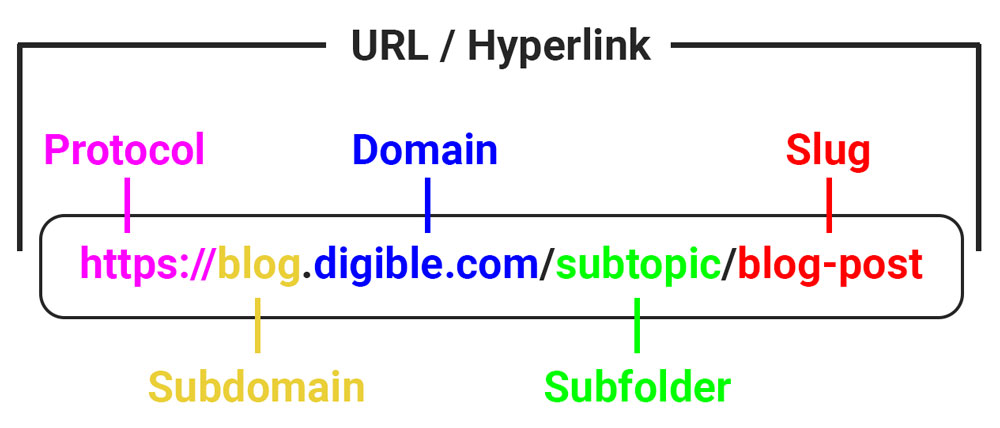
- Protocol: This defines how information is transmitted – HTTPS (SSL is applied, the site is considered secure) or HTTP (SSL is not correctly applied, the site is considered insecure). See the “anatomy of a web address” graphic.
- Prototype: A sample or preview of a website (or part of a website) that is not yet finalized. Providing feedback on a prototype rather than a fully-functional website saves everyone a lot of time and money, and everyone loves that!
- Redirect: When a web page is renamed or removed from a website, a redirect sends visitors to the right location. Think of it like a USPS change of address request. When you move from your old home to your new home, this directive allows your mail to be sent to the right location. The same thing happens on the internet.
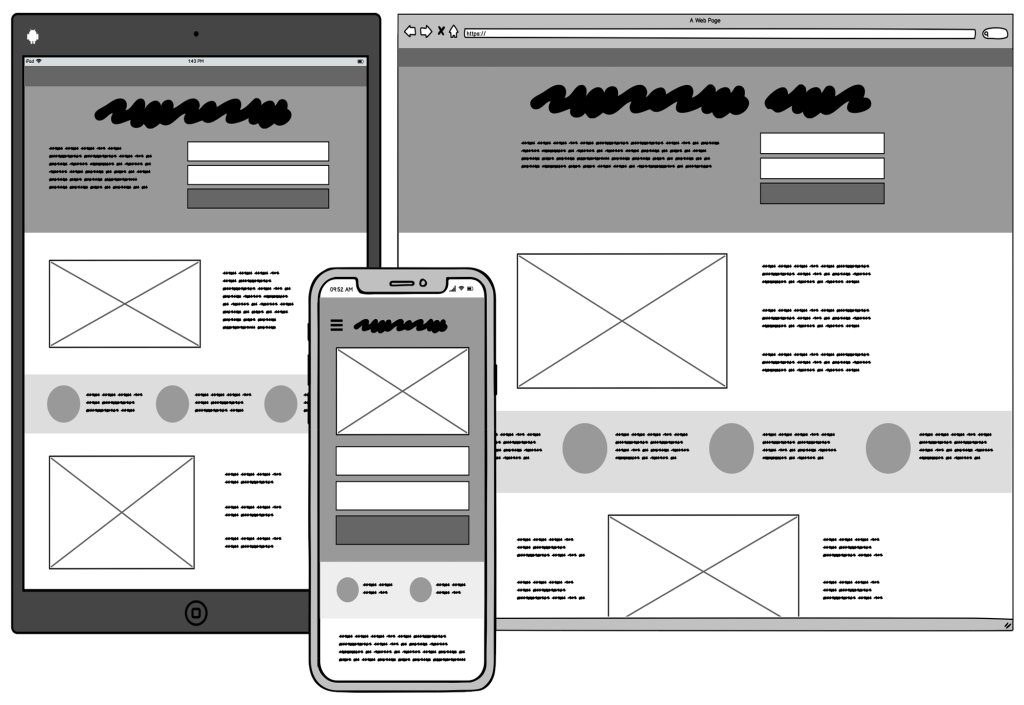
- Responsive: Unlike 20 years ago, browsing the internet on a phone or tablet device is now common practice. Making a website responsive means you are making it legible and functional for all devices. This is often also referred to as making a site “mobile-friendly”. You can use Google’s mobile friendliness testing tool to check your web pages at any time.
- Secondary Navigation (or “Top Bar”): Many websites will place a bar above the main menu with additional CTAs and important links. In the multi-family industry, it’s common to see this area include links to items such as the resident portal, apartment application, phone number, etc. (See the “header vs. hero” graphic.)
- Server: A server is a machine that stores and serves websites on the internet. Purchasing a website hosting plan allows you to use a portion of that company’s server to serve your website on the internet. This is very similar to the multi-family industry – PMCs own the building, and tenants rent units from them.
- SEO: Search Engine Optimization is the practice of improving your website so that it ranks higher in the SERP (search engine result pages). We won’t bore you with all the technical terms right now, but if you’re interested you can check out our SEO dictionary.

- Slug: This is the final portion of a URL, and it is a unique identifier for a page on your website. (See the “anatomy of a web address” graphic.)
- SSL: SSL stands for ‘secure socket layer.’ It’s an encryption-based internet security protocol à la Mission Impossible. Except, instead of Tom Cruise keeping things tight, it’s certificates that ensure that all data passed between web servers and browsers remains private. SSL certificates secure your connection and protect your site from malicious attacks.
- Subdomain: This is essentially a domain that is a prefix to another domain. These allow you to create shorter web addresses for different types of content on a website that are easier for users to remember. For example, if Digible opened up an online store, we might set up shop.digible.com as a subdomain. Not all websites/web pages have subdomains, but it’s helpful to understand the term if it comes up. (See the “anatomy of a web address” graphic.)
- Templates: Website templates are pre-designed layouts that allow you to quickly and easily turn your content into publish-ready pages. Like a pre-furnished apartment, templates provide the structure and aesthetics for your online dwellings. Templates in different CMSs have varying levels of flexibility; some are more rigid, while others allow for more flexibility so that you can really make it your own.

- Theme: Most content management systems use themes, though they may use different terminology for them. At their most basic level, themes are collections of files that dictate the overall look, feel, and style of your website. Many themes also impact the user experience of your admin dashboard. Be sure to channel your inner Bob Ross when selecting the theme that best represents your brand.
- URL: This stands for “uniform resource locator” (who knew!?) and it encompasses all the components of a full hyperlink; the protocol + domain + subfolder(s) + slug. (See the “anatomy of a web address” graphic.)
- Wireframe: Much like a blueprint outlines the layout of a new property/apartment, a wireframe is a low-fidelity visual guide for the layout of a website. Many agencies and web vendors will provide a wireframe to review prior to working on a prototype.
Learn More About Your Website
Web terminology can definitely be intimidating. But it doesn’t have to be. Familiarize yourself with just a few of these commonly used terms and you’ll notice a huge difference in your ability to understand, edit, and update your site.
And you don’t have to do it alone! Digible is here to help, every step of the way. Whether it’s content, integrations—or maybe just a more robust developer-to-English dictionary—we’ve got every aspect of your website covered.
Contact us or get in touch with your account manager to learn more today!
How can I stay up to date on Digible’s web product launch?
In case you haven’t heard, Digible is excited to begin offering website services in 2023. We’ll include progress updates in our monthly e-newsletter. Sign up below, or contact us to learn more about our current and future offerings.
[fluentform id=”5″]