Updated July 2023
ADA compliance for websites refers to meeting the standards set forth by the Americans with Disabilities Act Standards for Accessible Design. Accessibility can be achieved when website content is developed so that those with disabilities can fully interact with it. Ensuring that your website is ADA-compliant means that everyone, regardless of ability, should be able to access the information on every page of your website without difficulty.

Website Accessibility For Multifamily
Website accessibility has been a hot topic in the apartment and multi-family housing industry for a while. With more future residents researching your property online and with virtual tour options, the need for accessibility and ensuring your apartment community’s website is ADA compliant, has never been more vital.
A WebAIM research report found that ADA violations on websites were very high. 98.1% of the top 1,000,000 websites’ home pages that they audited had detectable WCAG 2.0 failures. We know that no tool can ever find 100% of accessibility errors, so this statistic gets our attention.
To better understand the issue, let’s look at the number of lawsuits filed in the past couple of years concerning website accessibility. The total number of web accessibility lawsuits filed in federal court in 2019 was at least 2,256. That was up 177% from 2017. The 2020 numbers are not in yet, but a Bill was introduced in Congress this October to set website accessibility standards by creating a new Title VI for the ADA devoted entirely to consumer-facing websites and mobile applications. These types of lawsuits allege that plaintiffs with disabilities can’t use a website because they are not developed properly to work with assistive devices or software like screen readers, or were otherwise not accessible for their use.
So how do properties and property management companies keep up with all the changes and stay informed about how well their sites comply with current ADA regulations?
It can be time-consuming, but you will want to make regular audits of your website or websites to ensure they meet ADA-accessible standards. That is why Digible offers help with ADA audits. We want to help our clients navigate compliance issues and understand how to work toward better usability.
Is Your Apartment Website ADA Compliant?
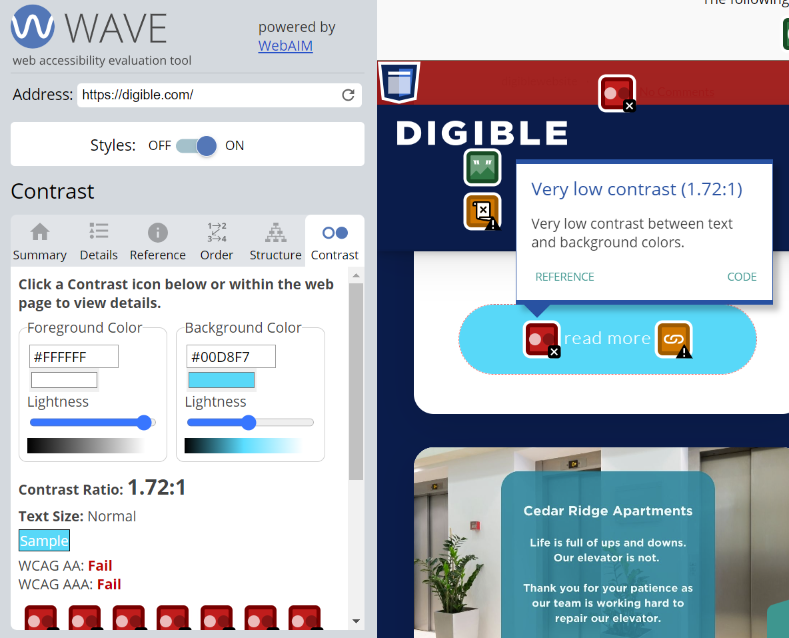
To find out how compliant your website is, you will want to evaluate every page using the Web Content Accessibility Guidelines (WCAG) checklist. You can use free tools like WAVE or Lighthouse to help with the process. There are other paid tools available too, some charging upwards of $1000 per page, but the best place to start is with an audit that looks at your site’s color contrast, text size, image alt text, navigation elements, form elements, and more.
If a website has ADA errors, people with disabilities may not get all they need regarding information about your property. They may not be able to see your floor plans, navigate efficiently between pages, they may have difficulty reading text with low contrast or may be confused by filling out forms without proper labels.
To avoid these issues, it’s important to have ADA Audits run on your website regularly to make sure your site is, and stays, compliant.

How Does Digible Test ADA Compliance on Apartment Websites?
At Digible we run ADA audits several times during the lifespan of our SEO campaigns and we keep our clients updated and aware of any errors and warnings we find. It is Digible’s goal to work together with our clients and partners and their website developers to try to address ADA issues.
- We first start by running an initial audit and reporting what we find. Our SEO specialists will fix any errors where we have adequate access to the backend of the website.
- Next, we will send other items we do not have access to, or items that fall outside of our scope of support to provide to the property’s web development team.
- Our goal is to gain awareness of potential accessibility issues and collaborate to enhance visitor satisfaction and overall usability while minimizing risk to the property. Together we can help everyone have a more positive experience learning about your property!
The Digible ADA Audit Process Step-By-Step
Below you will find the multi-step Digible ADA process. This process can take several months depending on the level of errors found and the number of errors reported.
- Run Initial ADA Audit Report
- Fix Errors and Report on Items Outside of our Access and Scope
- Fix Contrast Errors and Report on Items Outside of our Access and Scope
- Assess Reported Alerts
- Manual Resolution Test
- Manual Keyboard Navigation Test
- Evaluate Progress
- Re-run ADA Audits Regularly
Let’s look at each of the eight steps individually to learn more…
Running an Initial ADA Audit
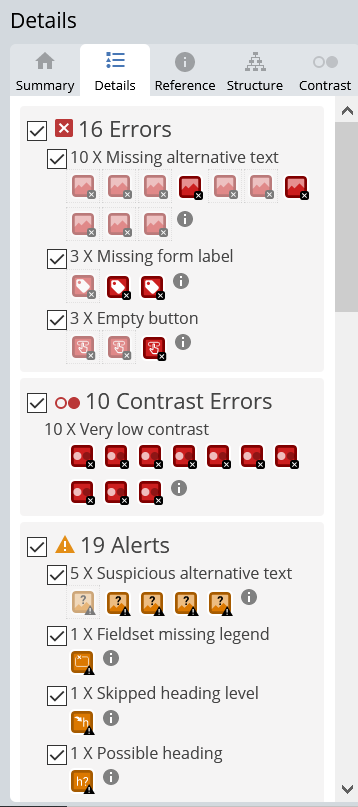
We run all initial ADA audits when onboarding a new website, allowing us to get a baseline number of possible Errors, Contrast Errors, and Alerts, and assess the scope of the project.
We then create a timeline in which we need to tackle each set of items. Normally we will tackle errors and contrast issues first because they are the most impactful problems a website can have. Our SEO specialist will then map out a plan to complete the work which is plotted out quarterly.

Fixing ADA Errors
Errors are critical notifications that should be fixed as soon as possible and thus are the first set of items we begin working on. We will dive deep into our reports and fix errors that we have access to and the ability to fix on our end. We compile all of our work into a report that we send to the client listing items we fixed, and items a website developer will need to look at to assess the issues from their standpoint. Some errors are easy enough to fix. Others may take a lot of coding effort or may not be feasible to fix because of the nature of the template used to create the initial website. Oftentimes where changes to the master template will reflect on many other unrelated websites causing different issues, therefore not allowing an immediate fix. In these instances, the client will want to weigh the accessibility issue against the cost and effort of doing something like a website redesign. Sometimes, some fixes are not feasible. In this case, alternate workarounds may address the problem such as adding an accessibility plugin to a website.
Learn more about Best Practices for Multifamily Websites.
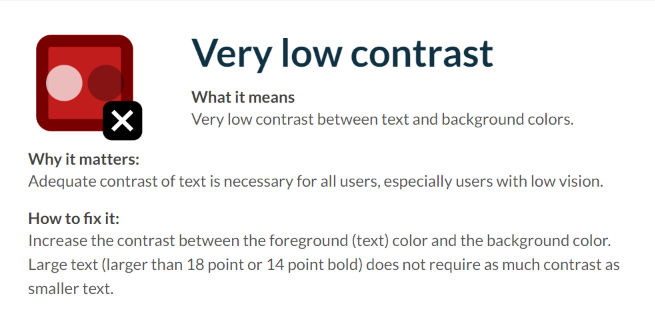
Fixing ADA Contrast Errors
Contrast and color use are vital to accessibility and reading text and seeing imagery on a website. Users, including users with visual disabilities, must be able to perceive content on the page. WCAG requires at least 4.5:1 contrast for a Level AA minimum of compliance. There are three exceptions to this 4.5:1 contrast requirement: large text, incidental text, and logotypes.
Large text is easier to read, so the contrast requirement is reduced to 3:1. WCAG defines large text as text that is 18pt and larger, or 14pt and larger if it is bold.
Our team will review these reported errors and compile a WebAIM WAVE tool report of color contrasts that do not comply. The report will include recommended color contrasts that do comply. All contrast errors will need to be addressed by a website developer.

Assess ADA Reported Alerts
Alerts may or may not be true errors. These are listed as “items to look at” and we will need to pick the true errors out of the falsely reported items. Our team will review all reported alerts and compile a list of true errors. We will fix the items within our scope of support and we will send over a full list of other items to have your development team assess. The Developer can look through these items and ascertain whether or not an actual issue exists and can implement fixes on their end, as needed.
Manual Resolution Test
After all errors and alerts are addressed we will circle back around and perform a manual resolution test on all the pages of your website. At Digible, we sometimes call this a “Blowup Test”.
Website visitors who have visual impairment may increase the size of a site by zooming in 300% to 500% to see the page content easier. The template mustn’t break if a user does this. It is a simple but important test, especially for our active senior living property websites, where several visitors might have various levels of visual impairments.
To test this scenario, we will blow up the website to see if the formatting or page layout messes up at various zoom levels. Formatting issues that result in image overlap, columns or text overlapping, or navigation links disappearing are some of the errors we are looking for in this test. If we zoom in and nothing breaks then everything is fine. If not, we will send a report of the issues we encountered so that a website developer can take a look.
Manual Keyboard Navigation Test
Navigation is crucial for getting around and finding all available content on a website. Those with physical impairments that make using a mouse very difficult to impossible will need to use alternate means to get around your site and find all your pages. In this test, our team will attempt to navigate throughout the website without using a mouse. Using keyboard navigation allows us to imitate how most assistive devices will interpret sites. We will use the tab key to maneuver throughout your pages ensuring that a user can navigate through the content smoothly without a mouse. If we find any issues with this process, we will document our test procedure and send it over to the client for a web developer to take a look at.
Evaluate ADA Audit Progress
After these tests have been performed, our team will stay in communication with the client and their developers, keeping track of progress made with reported issues so we know when we should begin the process anew.
Re-run ADA Audits Regularly
Because no ADA testing tool can find all ADA errors and issues, it’s important to run the ADA compliance audits again to catch any new development issues or to find items that went undetected the first time around. The Digible SEO team will run ADA audits at least twice a year making sure that you are always up to date on your compliance status and aware of accessibility issues that may cause users problems.
At Digible, we take ADA compliance seriously. It is our goal to work with our clients and their developers to create a more user-friendly web experience for all.
Do you have questions about your website’s ADA compliance? Need support with your website goals?
 $100K Lease-Stakes
$100K Lease-Stakes