
Google announced that in May 2021 they will be including a new ranking metric in their algorithm which combines something they call Core Web Vitals, or CWV for short, with other user experience metrics as a way to evaluate a searchers overall experience when visiting a page of a website. From Google’s Webmasters Blog:
Through both internal studies and industry research, users show they prefer sites with a great page experience. In recent years, Search has added a variety of user experience criteria, such as how quickly pages load and mobile-friendliness, as factors for ranking results. Earlier this month, the Chrome team announced Core Web Vitals, a set of metrics related to speed, responsiveness and visual stability, to help site owners measure user experience on the web.
Today, we’re building on this work and providing an early look at an upcoming Search ranking change that incorporates these page experience metrics. We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.
Because this can potentially impact our clients website performance when released into the wild early next year, our SEO team decided to put together some facts about CWV to help you understand a little bit about what Core Web Vitals are and how they may impact future search engine rankings for sites that are experiencing related issues.
What Are Core Web Vitals?

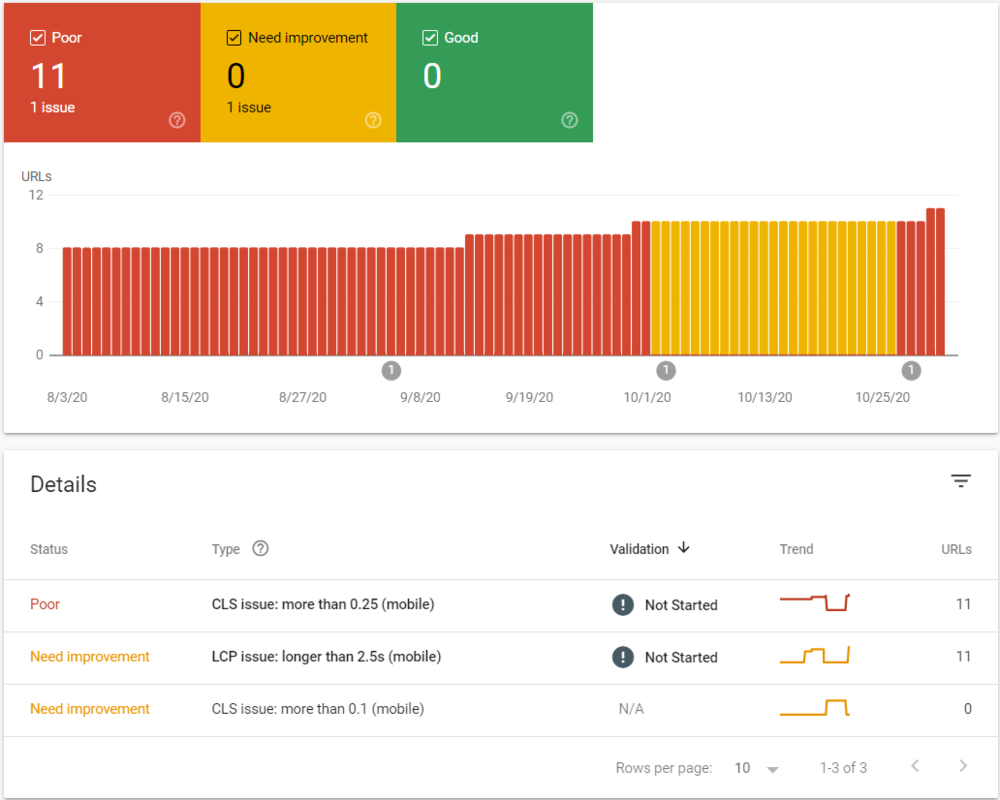
Example of a Core Web Vitals Report in Google Search Console
Core Web Vitals are a set of factors that Google deems important in relation to a user’s overall experience when visiting a page or a website. Core Web Vitals takes into account everything from the moment a user clicks through to the web page, to how long a searcher has to wait for the page to load, to how hard it is to interact with elements on that page.
Google’s main goal is always to serve up the best result for a search query, and now it wants to make sure it’s serving up the best experience, too. Because, let’s face it, nothing is more frustrating than waiting an excruciatingly long time for a website to load, or being unable to click on a button or link on a page because of really bad design elements. Frustration can lead to trustworthiness issues, and that can be harmful to a websites performance in search.
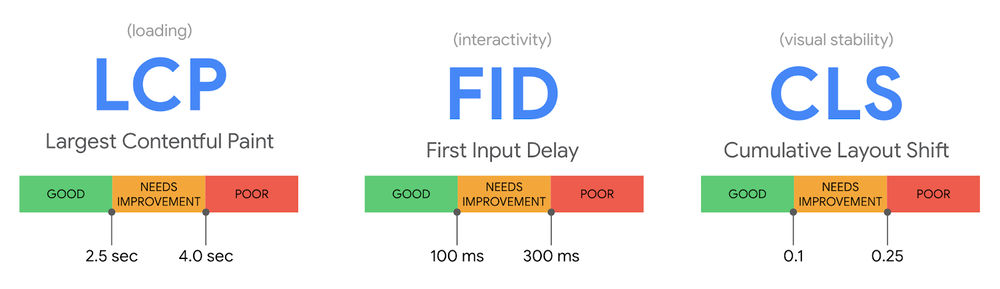
Core Web Vitals are made up of three groups of real-world user experience metrics including page speed and user interactions. They are categorized as follows:
-
Largest contentful paint (LCP)
-
First input delay (FID)
-
Cumulative layout shift (CLS)

(Image from the Chromium Blog’s Introducing Web Vitals article)
Google is already reporting on these items inside of Google Search Console so you can easily see what Google can see regarding your Core Web Vitals score. Let’s look at each metric individually to better understand what Google is ultimately looking for.
Largest Contentful Paint or LCP
LCP is looking at how fast your page loads. Page load speed is impacted by things like render time, the largest image file, embedded video, and text in the viewport.
According to Cyrus Shepard, a former Lead SEO for Moz and current owner of an SEO company known as Zyppy:
The largest thing in the viewport, whether it be a desktop page or a mobile page, [or] the largest piece of content, whether it be an image, video or text, how fast does that take to load? Very simple. That can be influenced by your server time, your CSS, JavaScript, or client-side rendering.
First Input Delay or FID
FID examines how quickly the page becomes interactive, or how fast the browser starts to process a user click, a button click, or a JavaScript event that produces a result. If you’ve ever been on a site filling out a form and you hit a button and nothing happens, then you’ve experienced the frustration of bad user experience and lagging FID.
Cumulative Layout Shift or CLS
CLS looks at page stability. Are things shifting around unexpectedly making people click on something other than they were intending? If so, this is also bad user experience. Think in terms of this scenario — on a mobile phone, if you go to click a button, and at the last second it shifts location and you hit something else because the page layout moved, that would be a CLS issue. Page instability and shifting can be due to images changing sizes while loading.
According to Cyrus Shepard:
The number one reason that things aren’t stable is that image sizes often aren’t defined.
For a deeper dive into all these factors and what they mean, watch this great rundown from Moz’s Whiteboard Friday series:
When Will Core Web Vitals Become Part of Google’s Official Algorithm?
What you may or may not know is that Google is always changing the ranking factors that make up its algorithm. Changes can happen daily, weekly, or monthly at an estimated 500 to 600 times a year. But, recently, in the last few years, BIG changes have usually been announced. Why? Because big changes to the algo are often disruptive in terms of website rankings and Google has decided to give webmasters a bit of a heads up so they know what to look for when things change and have the time to update things on their website proactively.
Google has stated that the Core Web Vitals signals will not become part of the overall algorithm until May 2021:
A note on timing: We recognize many site owners are rightfully placing their focus on responding to the effects of COVID-19. The ranking changes described in this post will not happen before next year, and we will provide at least six months notice before they’re rolled out. We’re providing the tools now to get you started (and because site owners have consistently requested to know about ranking changes as early as possible)
How To Stay Ahead of the Change
The best way to prepare for the changing algorithm is to evaluate your website now and know which areas may need some attention.
-
Look at your Core Web Vitals reports in Google Search Console
-
Have your website developer fix any issues reporting “Needs Improvement” or “Poor” ratings
-
Run a quick analysis of your site speed, mobile friendliness, and site security metrics as these play a part in the algorithm alongside CWV
-
Make sure interstitial pop-ups aren’t affecting user experience
-
Fix the most egregious errors first, they will have the biggest impact
-
Then focus on fixing any of the easy to tackle items
-
Monitor your performance for progress and revisit your CWV reports if you aren’t seeing a change

Thanks to the early announcement of the importance that Core Web Vitals from Google, we are able to work on issues now and be ready when the algo rolls out next year. If all of this sounds overwhelming, and you would like help in running some evaluative reports on your website, Digible is here to help. Give us a call and find out more about our SEO and digital marketing services for the apartment and multi-family housing industry. As always, we look forward to hearing from you!